Lama tidak posting… Pengen banget share ilmu agar bermanfaat buat semuanya. Biar ilmu saya juga terus berkembang. Untuk para master tolong jangan diketawain ya, karna triknya sangat mudah. Tidak perlu mahir coding untuk design model login seperti yang akan saya buat nanti.
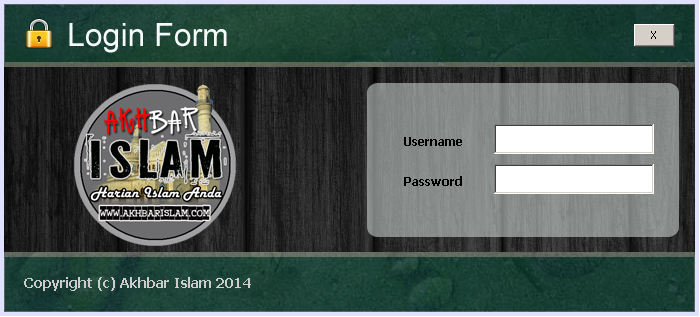
Sebagai Screenshoot dari form login buatan saya, silahkan lihat gambar di bawah ini:

Simple, tapi sedikit elegan… 😀 ngarepp…
Mungkin tutorial ini untuk para pemula saja ya. Langsung saja, silahkan ikuti tutorialnya berikut ini.
Percantik Tampilan Login Java Neetbeans Serta Koneksi Database
Step 1:
Membuat Database
Buatlah database dengan nama: db_testing
dan kemudian buatlah table dengan nama table: t_login
kemudian buat sebuah field berikut:
| Field Name | Type | Width |
|---|---|---|
| username | Varchar | 25 |
| password | Varchar | 25 |
CREATE TABLE 'db_testing','t_login'(
'username' VARCHAR(15)NOT NULL,
'password' VARCHAR(30)NOT NULL,
PRIMARY KEY('username')
)
Setelah kita buat databasenya, silahkan diisi tabel t_login dengan username: admin, dan password: 123456.
Step 2:
Membuat Design Form Menu Utama Java
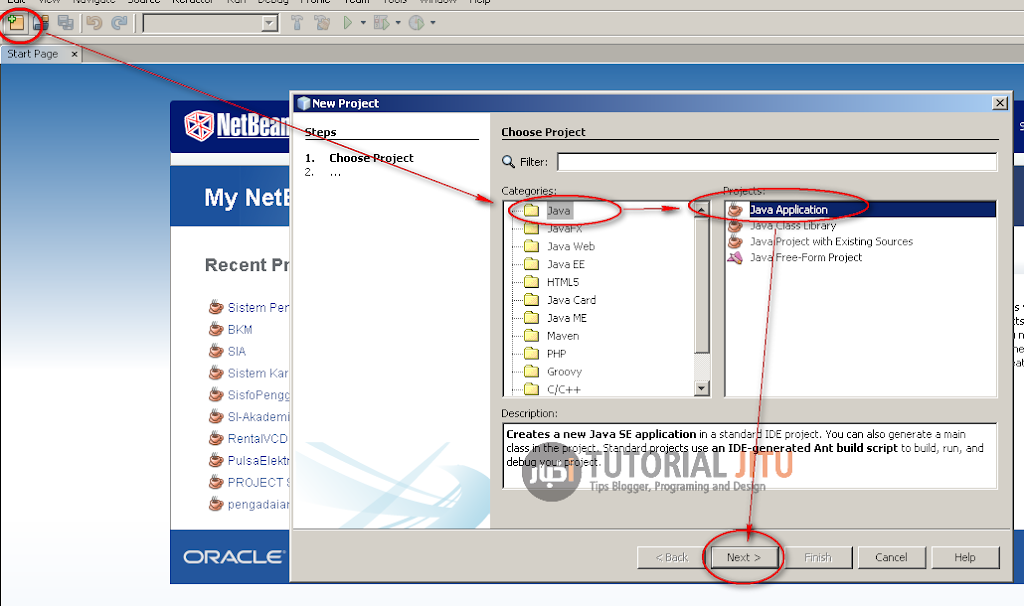
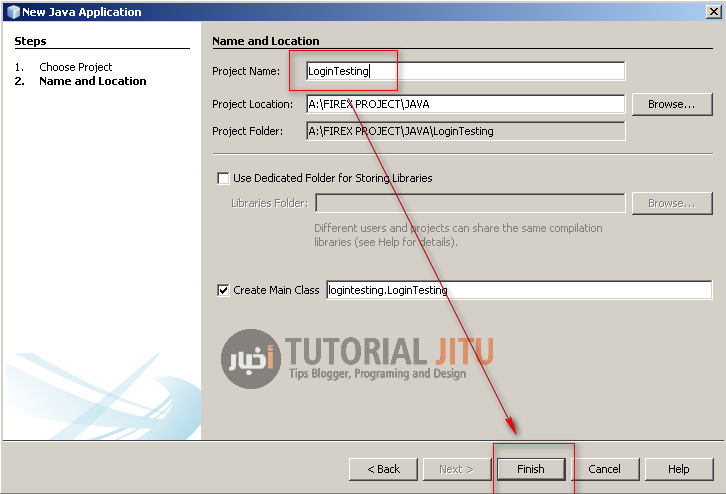
Buka program NetBeans, saya sendiri menggunakan java NetBeans IDE 7.4, dan kemudian buat projek baru dengan nama LoginTesting:
 |
| Klik gambar untuk lebih jelas |
 |
| Klik gambar untuk lebih jelas |
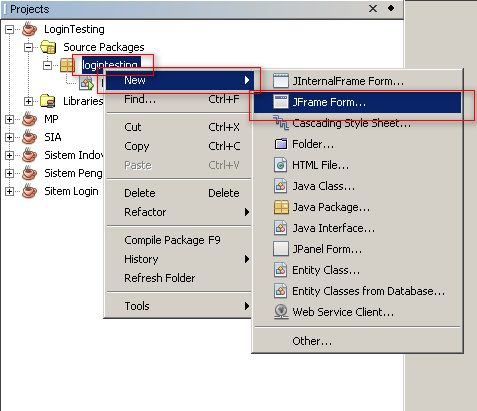
Kemudian buat JFrameForm baru. Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
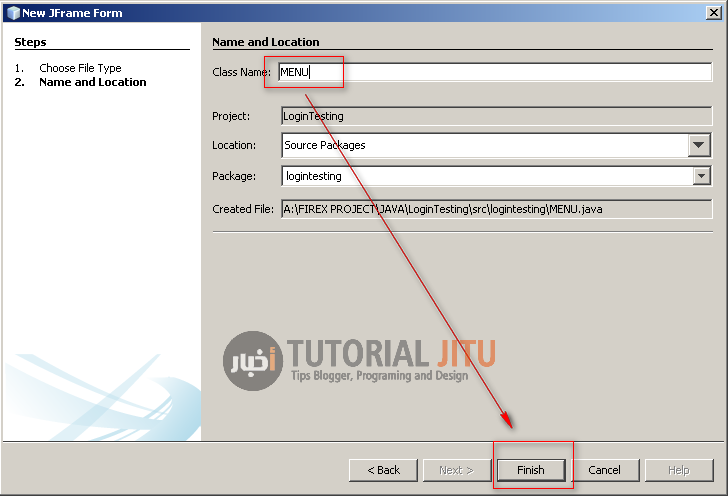
Akan keluar tampilan new JFrameForm, kemudian ganti class name nya dengan nama: MENU. Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
Form yang kita buat tadi merupakan form menu utama. Maksudnya, ketika kita selesai proses login, maka kita akan diarahkan ke menu Form MENU tadi.
Step 3:
Membuat Design Form Menu Login Java
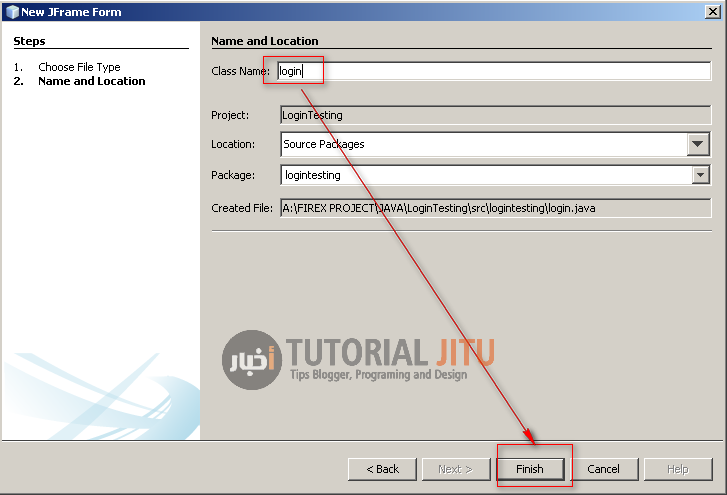
Selanjutnya kita buat jFrameForm baru dengan menlihat cara diatas, class name nya diganti dengan nama: login. Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
Selesai sudah membuat form Menu Login dan Menu Utama. Sebelum kita belajar lebih lanjut lagi, silahkan download dua gambar berikut untuk latihan:
 |
| Gambar 1 |
 |
| Gambar 2 |
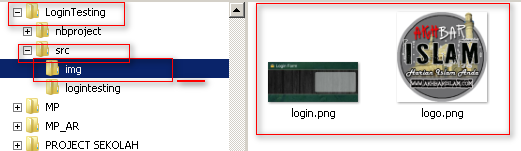
Simpan kedua gambar diatas kedalam directory folder projek, …/src/img (tambahkan folder img di dalam folder src) Lihat gambar untuk lebih jelasnya:
 |
| Klik gambar untuk lebih jelas |
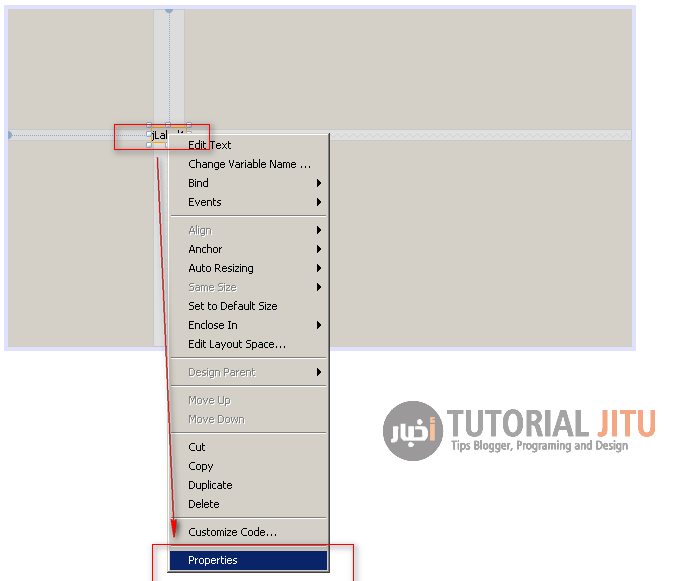
Kembali ke NetBeans, sekarang kita akan memasukkan gambar yang kita download tadi. Silahkan drag jLabel ke dalam form login. dan kemudian klik kanan, pilih Properties. Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
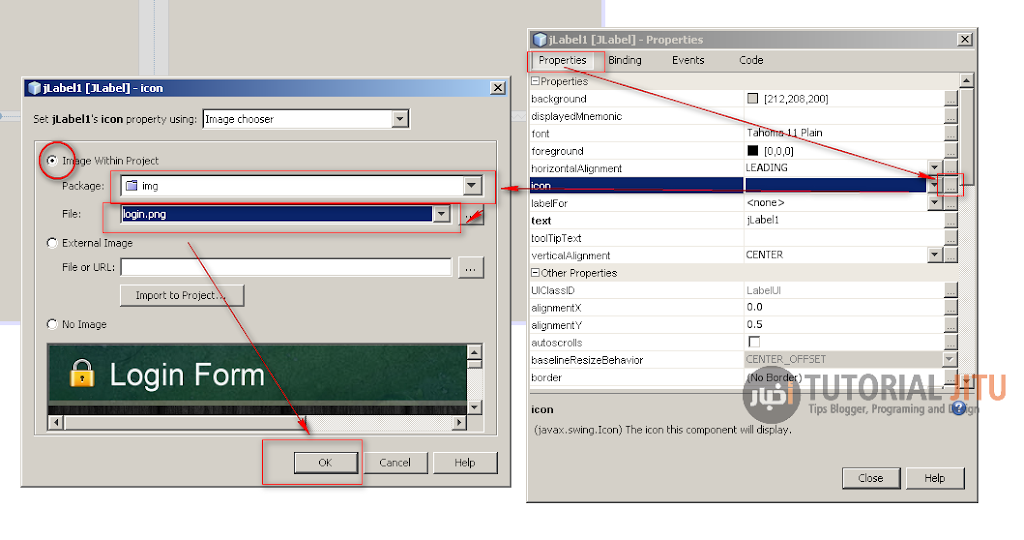
Pada form jLabel Properties, silahkan ikuti petunjuk pada gambar berikut:
 |
| Klik gambar untuk lebih jelas |
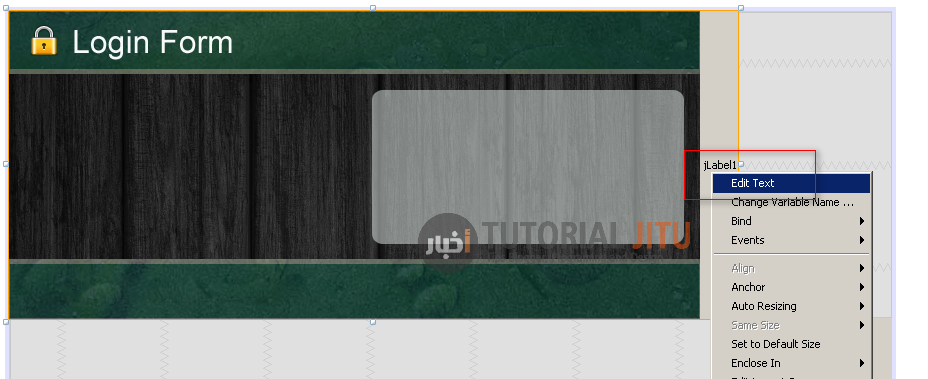
Silahkan hapus tulisan jTabel1, dengan cara klik kanan pada jLabel1>Edit Text, dan rapikan tampilan. Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
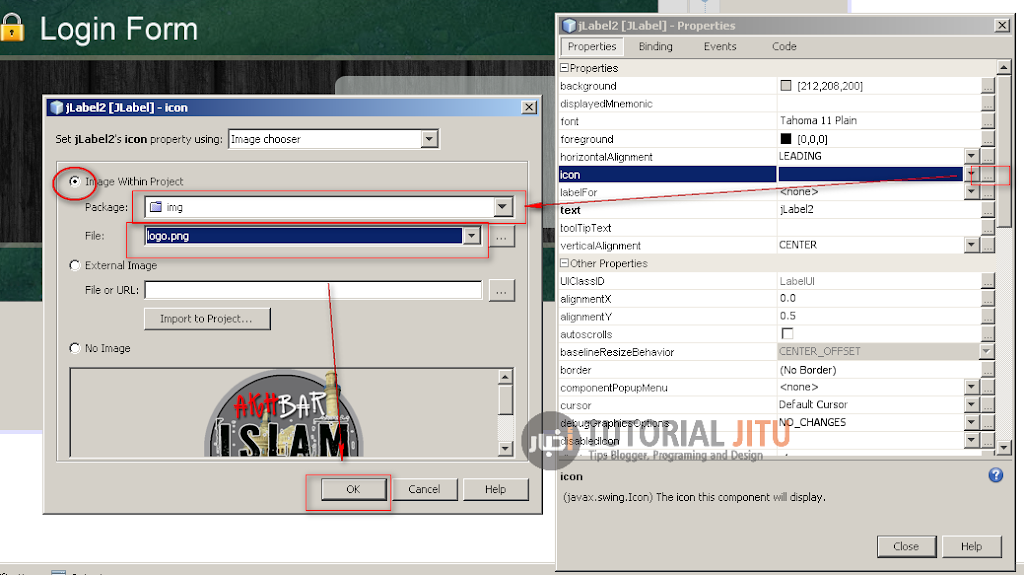
Dan kemudian kita masukkan lagi gambar kedua atau gambar logo yang kita download tadi dengan cara men-drag label baru, kemudian klik kanan>properties. Seperti cara menambah gambar di atas. Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
Jangan lupa untuk menghapus tulisan jLabel2 nya dengan cara klik kanan>Edit Text. Sekarang mari kita rapikan tampilannya.
Step 4:
Merapikan Tampilan Gambar dengan Navigator
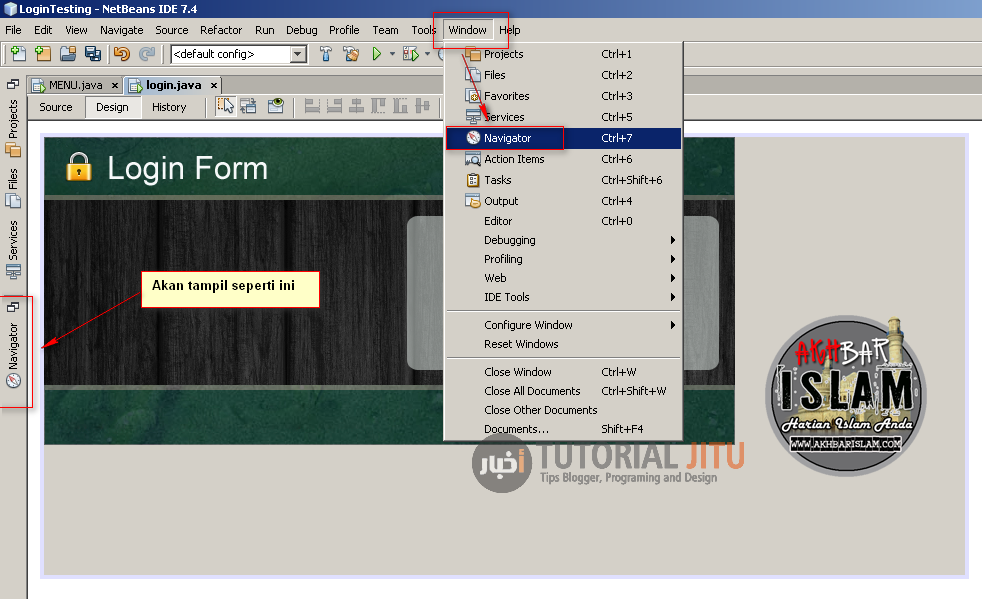
Sebelum kita melangkah lebih jauh, bagi Netbeans anda yang belum menampilkan menu Navigator, silahkan tampilkan dulu menu Navigator dengan menuju menu Window>Navigator, atau bisa juga dengan menekan tombol Ctrl + 7 pada keyboard, lihat gambar:
 |
| Klik gambar untuk lebih jelas |
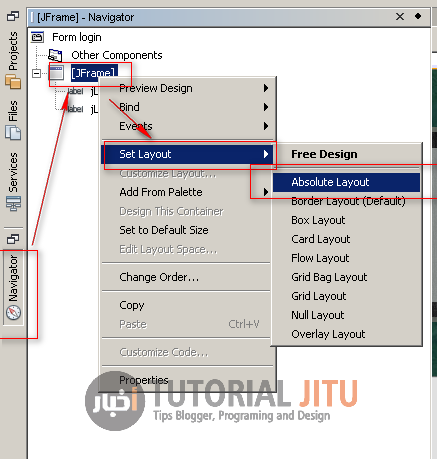
Ok, jika sudah… silahkan klik menu Navigator. pada menu Navigator, silahkan klik kanan pada [jFrame]>Set Layout>Absolute Layout. Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
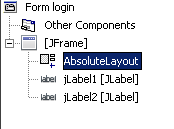
Jika berhasil, maka Absolute Layout akan tampil pada navigator. Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
Jika sudah tampil, sekarang tinggal kita rapikan saja. Silahkan tarik jLabel1 dan jLabel2 pada posisi yang anda inginkan. Silahkan rapikan tampilan menu Login anda.
Keterangan:
Absolute Layout ini berfungsi untuk meletakkan gambar yang satu diatas gambar yang lainnya. Atau kalau di microsoft office word absolute layout ini adalah berfungsi sebagai align, (in front of text, behind text, dll).
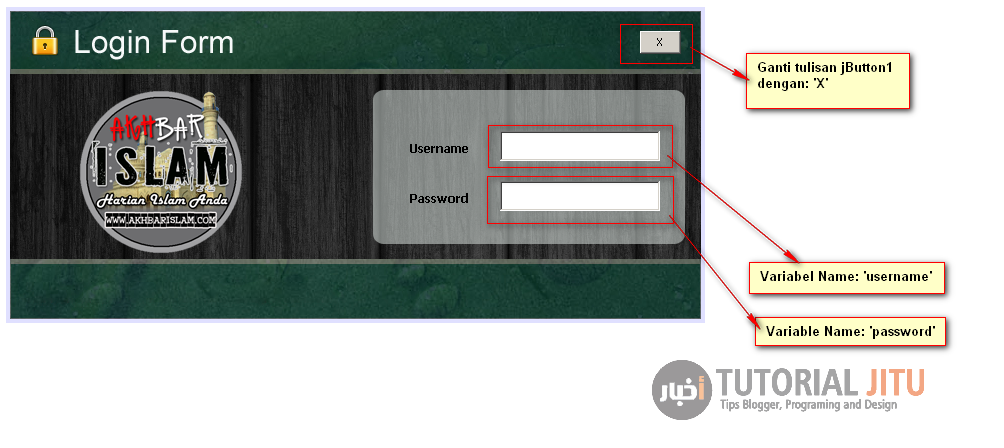
Selanjutnya silahkan tambah jLabel baru untuk Username dan Passwordnya. Kemudian langsung saja ditambahkan TextField kedalamnya dan rapikan.
jTextField1 ganti variabel dengan username
jTextField2 ganti variabel dengan password
Saya rasa untuk mengganti nama variabel sudah tau semua ya. Jika belum tau, saya kasih dikit bocorannya :D, silahkan klik kanan pada TextField>Change Variable Name.
Penting: Agar background gambar selalu di posisi dasar, silahkan tarik atau pastikan jLabel1 selalu berada pada posisi paling bawah pada Navigator (jLabel1 adalah nama variabel label gambar).
Kemudian silahkan tambah button/tombol untuk Close/Tutup. Silahkan lihat gambar:
 |
| Klik gambar untuk lebih jelas |
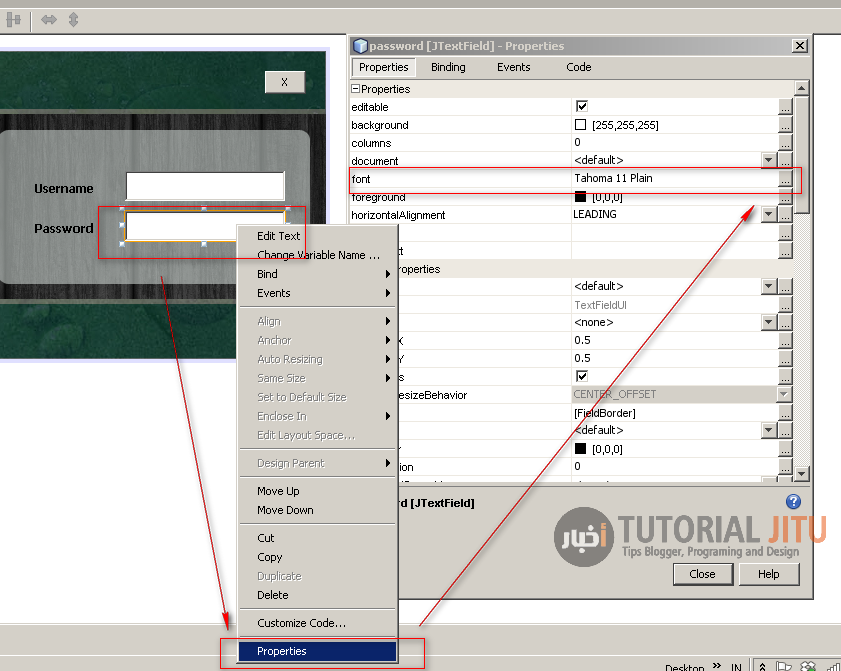
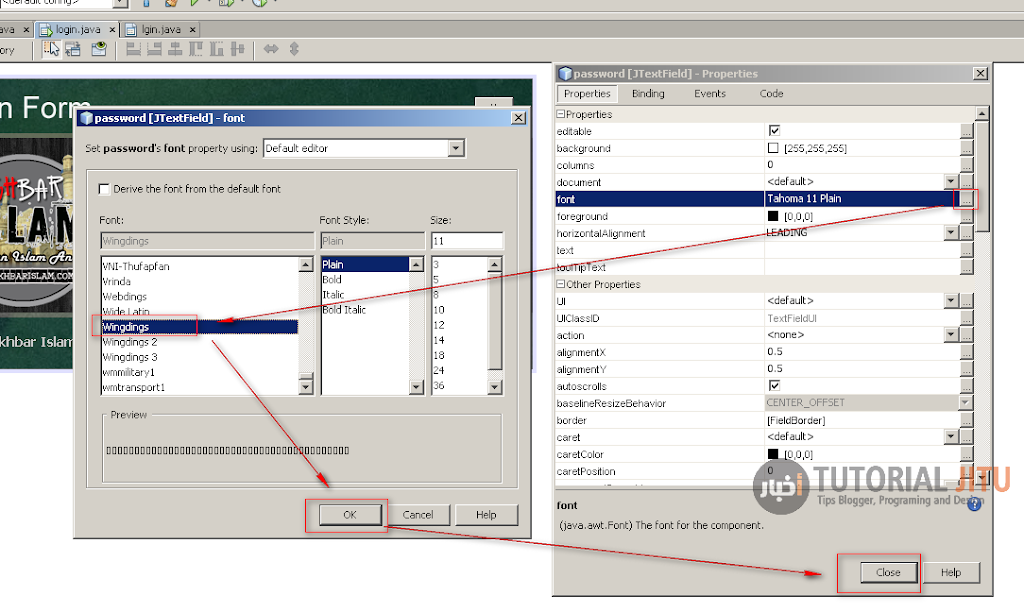
Kemudian kita akan mengganti font TextField untuk password, silahkan klik kanan pada textField password>Properties, dan kemudian ganti jenis fontnya dengan Wingdings, terserah mau jenis wingdings yang mana… Lihat gambar:
 |
| Klik gambar untuk lebih jelas |
Dan ganti fontnya:
 |
| Klik gambar untuk lebih jelas |
Dan selanjutnya silahkan tambah kreasi anda sesuka hati anda. Mungkin berikut kreasi punya saya:
 |
| Klik gambar untuk lebih jelas |
Aktifkan fungsi Close pada Button Close yang kita buat. Caranya klik dua kali pada button close, masukkan coding berikut:
this.dispose();
Lihat Gambar:
| Klik gambar untuk lebih jelas |
Oke… karna tutorial ini agak panjang, jadi kita bagi artikel ini menjadi dua bagian. Dan kita akhiri dulu smpai disini. Untuk implementasi codingnya, silahkan lanjut ke pada bagian dua:
Lanjutan Percantik Tampilan Login Java Neetbeans Bag. 2





tampaknya saya bisa belajar banyak dari sini…
o/
Haha… paster mau belajar ini yang segan kita ini… =D
Mudah sekali rupanya om… izin menerapkan om…
Gan. Itu form login dengan logonya saat di rapikan. Posisi logo diatas form tapi logo tembus ke bawah form. Agar dia tetap timbul diatas form gimana caranya? Arti lain misal di office word gambar di bawah text. Trims
Coba perhatikan gambar ini sob :
http://3.bp.blogspot.com/-qXWUTC_HKGQ/VKDu_VpmP8I/AAAAAAAABf4/C-3C3lSesm8/s1600/absolute.png
jLabel1 dan jLabel2 adalah tulisan atau gambar sob… tinggal sesuaikan posisinya… bisa ditarik ke bawah atau keatas… tinggal tarik jLabel1 dan jLabel2nya… semoga membantu.
Silahken om…
Berlangganan Artikel Tutorial Jitu ?
mengganggu
Sudah tidak ada lagi om… 😀
syukron infonya gan,sangat membantu
Sama sama gan…
Komentar ini telah dihapus oleh pengarang.
Ada source coding nya gak gan?
ada om… lanjut saja ke bagian 2 dulu… 😉