Banyak sekali cara untuk mempercantik tampilan blog kita. Seperti halnya Tutorial Jitu juga sudah memberikan anda Tutorial Jitu untuk membuat Widget Social Icon Unik Berputar Untuk Sidebar yang berguna untuk mempercantik tampilan blog kita. Setelah postingan terakhir tadi, ada sahabat saya bertanya tentang Banner yang ada di sidebar blog Tutorial Jitu ini. Bentuknya bulat, dan ketika di hover berubah perlahan menjadi kotak seakan-akan menggunakan script.
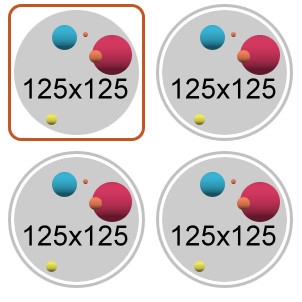
Sebenarnya sangat mudah membuatnya, hanya saja kita butuh sedikit tambahan CSS dan HTML untuk membuatnya. Efek ini saya namakan Effect Box Circle Untuk Gambar Banner Dengan CSS3. Arahkan cursor anda pada gambar berikut ini:
Sudah tau mksud dari artikel ini ya… Langsung saja kita menuju tutorial pembuatan Effect ini.
Membuat Effect Box Circle untuk Gambar Banner dengan CSS3
1. Masuk ke menu Template>>Edit HTML
2. Tekan Ctrl+f dan cari code ]]></b:skin>
3. Masukkan kode CSS berikut tepat diatasnya:
/* Kotak Iklan 125x125 Circle https://blog.sifirman.com "
===================== */
#kotak-iklan-125x125 {
margin: 0px;
padding: 5px;
text-align: center; }
#kotak-iklan-125x125 img {
margin: 0px 8px 4px 0px;
padding: 3px;
text-align: center;
border: 3px solid #c0c0c0;
-webkit-border-radius:70px;
-moz-border-radius:70px;
-o-border-radius:70px;
border-radius:70px;
-webkit-transition: all 0.45s ease-out;
-moz-transition: all 0.45s ease-out;
-o-transition: all 0.45s ease-out;
transition: all 0.45s ease-out;
}
#kotak-iklan-125x125 img:hover {
margin: 0px 8px 4px 0px;
padding: 3px;
text-align: center;
border: 3px solid #c33f00;
-webkit-border-radius:0px;
-moz-border-radius:0px;
-o-border-radius:0px;
border-radius:0px;
}
4. Simpan template, dan lanjut untuk peletakan kode HTML
5. Buka menu Tata Letak>>Tambahkan Gadget, dan pilih HTML/JavaScript
6. Masukkan kode berikut didalamnya:
<div id="kotak-iklan-125x125"> <a target="_blank" href="http://tutorial.akhbarislam.com"><img alt="banner ads" src="http://4.bp.blogspot.com/-2kVg89CaMSE/TvUbAyMzI9I/AAAAAAAAAV8/D4RB2Dg1cZI/s1600/125x125.png" border="0"/></a> <a target="_blank" href="http://tutorial.akhbarislam.com"><img alt="banner ads" src="http://4.bp.blogspot.com/-2kVg89CaMSE/TvUbAyMzI9I/AAAAAAAAAV8/D4RB2Dg1cZI/s1600/125x125.png" border="0"/></a> <a target="_blank" href="http://tutorial.akhbarislam.com"><img alt="banner ads" src="http://4.bp.blogspot.com/-2kVg89CaMSE/TvUbAyMzI9I/AAAAAAAAAV8/D4RB2Dg1cZI/s1600/125x125.png" border="0"/></a> <a target="_blank" href="http://tutorial.akhbarislam.com"><img alt="banner ads" src="http://4.bp.blogspot.com/-2kVg89CaMSE/TvUbAyMzI9I/AAAAAAAAAV8/D4RB2Dg1cZI/s1600/125x125.png" border="0"/></a> </div>
Keterangan:
– Ganti url dan url gambar dengan url milik anda.
7. Simpan
Silahkan anda lihat hasilnya. Jika berhasil jangan lupa mengucapkan alhamdulillah, jika terjadi kegagalan, jangan segan-segan berkomentar ria dibawah. Semoga artikel ini bermanfaat untuk sobat semuanya.









Cara Membuat Effect Box Circle untuk Gambar Banner dengan CSS3 di Blogger
Kerenn ka…..