Pekanbaru – Tidak tau mengapa malam ini mata tidak bisa terlelap, padahal besok banyak aktifitas yang akan dilakukan. Namun mau seperti apa lagi, ketimbang mata terbuka sementara fikiran menghayal, mendingan mosting artikel untuk para Blogger yang lebih bermanfaat.
Kebetulan lagi santai, saya ingin berbagi sedikit ilmu untuk sobat semuanya. Tapi sebelumnya, silahkan anda baca artikel sebelumnya tentang Menambah Widget Komentar Terbaru Dengan Gambar Avatar yang mungkin juga anda cari saat ini.

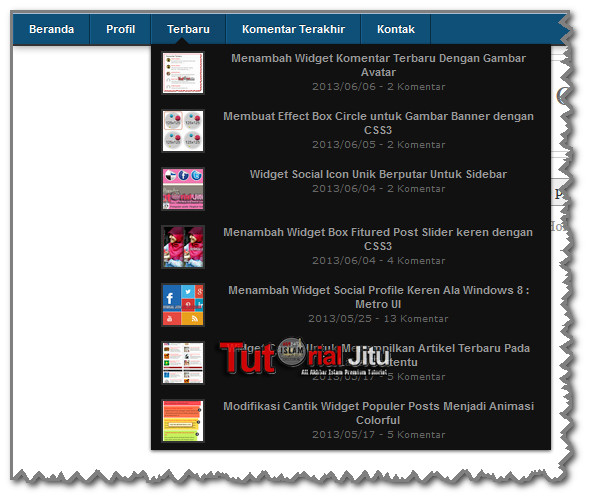
Kembali ke topik kita, yakni Menambah Menu Navigasi Cantik Beserta Recent Posts dan Comments. Kebetulan widget ini sangat jarang digunakan oleh para blogger, karena mungkin tutorial seperti ini sedikit agak langka. Dari segi tampilan, widget Menu Navigasi ini cukup elegan. Karena widget ini merupakan menu navigasi yang akan memudahkan anda untuk menunjukkan sesuatu yang penting dilihat oleh pengunjung, sekaligus juga berguna untuk menampilkan artikel terbaru dan komentar terbaru pada blog anda.
Saya rasa sudah mengerti maksud dari widget ini yah, langsung saja kita menuju cara pembuatannya.
Menambah Menu Navigasi Cantik Beserta Recent Posts dan Comments
1. Login dengan account Blogger anda
2. Pilih menu Template>>Edit Html
3. Temukan kode </head>, dan letakkan kode berikut tepat di atasnya:
<style type='text/css'>
#autonav {
position:absolute;
top:0px;
right:0px;
left:0px;
z-index:9999;
margin:0px 0px;
padding:0px 0px;
font:normal 11px Arial,Sans-Serif;
color:white;
border-bottom:2px solid #333;
-webkit-box-shadow:0px 1px 7px rgba(0,0,0,.4);
-moz-box-shadow:0px 1px 7px rgba(0,0,0,.4);
box-shadow:0px 1px 7px rgba(0,0,0,.4);
}
#autonav ul {
margin:0px 0px;
padding:0px 0px;
height:30px;
background-color:#0F5079;
}
#autonav ul li {
list-style:none;
display:inline;
float:left;
margin:0px 0px;
padding:0px 0px;
position:relative;
}
#autonav ul li a {
display:block;
line-height:30px;
height:30px;
overflow:hidden;
margin:0px 0px;
padding:0px 15px;
border-left:1px solid #155F90;
border-right:1px solid #082E46;
text-decoration:none;
text-shadow:0px -1px 0px rgba(0,0,0,.4);
color:white;
font-weight:bold;
}
#autonav ul li a:hover {
background-color:#0F486C;
}
#autonav ul ul {
position:absolute;
width:220px;
height:auto;
top:100%;
left:0px;
z-index:99;
background-color:#111;
-webkit-box-shadow:0px 1px 3px rgba(0,0,0,.7);
-moz-box-shadow:0px 1px 3px rgba(0,0,0,.7);
box-shadow:0px 1px 3px rgba(0,0,0,.7);
overflow:visible !important;
display:none;
}
#autonav ul ul:before {
content:"";
width:0px;
height:0px;
border:7px solid transparent;
border-bottom-color:#111;
position:absolute;
top:-14px;
left:24px;
}
#autonav ul ul li {
display:block;
float:none;
}
#autonav ul ul li a {
border:none;
color:#999;
}
#autonav ul ul ul {
top:0px;
left:100%;
}
#autonav li:hover > ul {
display:block;
}
/* Khusus JSON */
#autonav ul.json-dropdown {
overflow:hidden;
}
#autonav ul.json-dropdown li {
cursor:pointer;
display:block;
padding:7px 10px;
margin:0px 0px;
overflow:hidden;
}
#autonav ul.json-dropdown li a {
line-height:14px;
height:auto !important;
padding:0px 0px;
}
#autonav ul.json-dropdown li a:hover {
text-decoration:underline;
background:transparent;
}
#autonav li ul li a:hover,
#autonav li ul.json-dropdown li:hover {
background-color:#222;
}
#autonav ul.json-dropdown img.rp-thumb {
padding:0px 0px;
outline:none;
border:2px solid #333;
background-color:#02406C;
display:block;
float:left;
margin:0px 10px 0px 0px;
width:40px;
height:40px;
}
#autonav .subposts span,
#autonav .subcomments span {
font-family:Verdana,Arial,Sans-Serif;
color:#666;
font-size:9px;
}
/* Drop down menu untuk ukuran yang cukup lebar */
#autonav .wide {
width:400px;
}
</style>
<script type='text/javascript'>
//<![CDATA[
var numposts = 7,
cmtext = "Komentar",
pBlank = "http://reader-download.googlecode.com/svn/trunk/images/no-image-72x72.png",
numcomment = 7,
cmsumm = 100;
//]]>
</script>
<script src='http://reader-download.googlecode.com/svn/trunk/json-dropdown.js' type='text/javascript'></script>
4. Kemudian anda temukan kode </body>, dan letak kode berikut tepat diatasnya:
<nav id='autonav'> <ul> <li><a href='/'>Beranda</a></li> <li><a href='#'>Profil</a></li> <li><a href='#'>Terbaru</a> <ul class='json-dropdown subposts wide'> <script src='http://tutorial.akhbarislam.com/feeds/posts/default/?alt=json-in-script&callback=dropdownposts'></script> </ul> </li> <li><a href='#'>Komentar Terakhir</a> <ul class='json-dropdown subcomments'> <script src='http://tutorial.akhbarislam.com/feeds/comments/default?alt=json-in-script&callback=dropdowncomment'></script> </ul> </li> <li><a href='#'>Kontak</a> <ul> <li><a href='http://www.akhbarislam.com' title='Akhbar Islam'>Akhbar Islam</a></li> <li><a href='http://tutorial.akhbarislam.com' title='Tutorial Jitu'>Tutorial Jitu</a></li> </ul> </li> </ul> </nav>
Keterangan:
- Tentukan jumlah posting menu recent post pada variabel numposts
- Tentukan jumlah posting recent comment pada variabel numcomment
- Tentukan label komentar pada variabel cmtext (misal: 17 Komentar)
- pBlank digunakan untuk menampilkan gambar cadangan pada recent post yang tidak memiliki gambar mini
- Tentukan jumah ringkasan komentar pada variabel cmsumm
- Ganti URL yang Saya beri tanda kuning dengan URL blog sobat
5. Simpan, dan lihat hasilnya.
Jika terjadi kegagalan, jangan segan-segan berkomentar ria dibawah artikel ini, InsyAllah akan kita bahas bersama-sama. Jika berhasil jangan lupa mengucapkan alhamdulillah…







Menambah Menu Navigasi Cantik Beserta Recent Posts dan Comments
mantaf2 mas bro
Makasih bg soleh…
artikel dan blog nya keren gan
Keren sob, nanti ane coba bikin :), di tunggu comenbacknya.
terimakasih kunjungannya gan… comment done…
info yang sangat bagus mas,,,info yang sngat bermanfaat sekali buat saya,,terima kasih banyak ya…semoga selalu menciptakan karya-karya terbaiknya,, dan selamat berkarya…mantap!!
makasih mas atas kunjungannya…
tutorialnya gampang dimengerti…
Thank u sob… :-d
Alhamdulillah sob… o/