
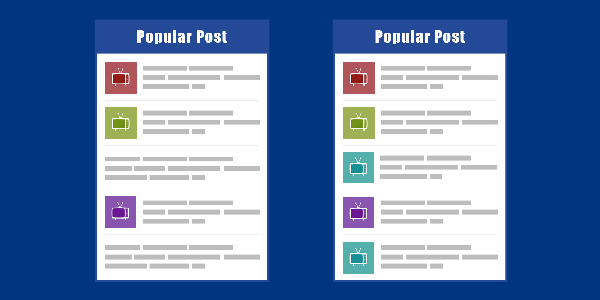
Bosan dengan tampilan Populer Posts anda yang sekarang? atau mungkin anda ingin widget Populer Posts milik anda kelihatan berbeda dari yang lain. Kebanyakan blogger menggunakan widget populer posts mengikuti widget defult blogger karena takut menambah berat loading blog tersebut. Namun tidak semua widget yang dimodifikasi menjadi berat. Justru ada widget yang terlihat elegan, namun tidak memberatkan loading blog kita.
Salah satunya Widget Populer Posts Animasi Colorful yang digunakan oleh Tutorial Jitu. Artikel ini sebenarnya kembali terinspirasi dari sahabat blogger yang bertanya tentang widget populer post di Tutorial Jitu ini. Tidak ada salahnya jika saya mencoba memberikan tutorial simple membuat widget populer post ini buat sahabat semua, agar sekiranya bisa bermanfaat untuk design template sobat semua.
Tidak ingin berbicara lama, langsung saja sobat ikuti tutorial step by step berikut ini:
Modifikasi Cantik Widget Populer Posts Menjadi Animasi Colorful
1. Silahkan anda klik menu Template>>Edit Html
2. Tekan Ctrl+f pada keyboard anda, dan cari kode ]]></b:skin>
3. Letakkan atau copy paste kode CSS berikut tepat di atas kode ]]></b:skin>:
/* Custom CSS for Blogger Popular Post Widget */
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:#ff4c54;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts3 img{
-moz-border-radius: 130px;
-webkit-border-radius: 130px;
border-radius: 130px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
padding:4px;
border:1px solid #fff !important;
background: #F2F2F2;}#PopularPosts1 img:hover {
-moz-transform: scale(1.2) rotate(-560deg) ;
-webkit-transform: scale(1.2) rotate(-560deg) ;
-o-transform: scale(1.2) rotate(-560deg) ;
-ms-transform: scale(1.2) rotate(-560deg) ;
transform: scale(1.2) rotate(-560deg) ;
}
4. Simpan template anda dengan menekan tombol Save template
5. Kemudian pilih menu Layout>>Add a Gadget>>Popular Posts
6. Kemudian Save.
Selesai… Sekarang lihat blog anda apakah sudah berhasil. Jika berhasil ucapkan al-hamdulillah. Jika gagal, silahkan tinggalkan komentar anda di bawah artikel ini. Happy blogging…
Jika anda ingin widget Populer Post anda tanpa judul, silahkan anda baca tutorialnya Judul Widget / Gadget Yang Tidak Boleh Kosong, semoga bermanfaat.








Selesai…
Thank atas sharenya gan, cuma saya mau tanya, apakah gambar bisa ditampilkan pada widget tersebut. Karena rata-rata saya liat cuman judul dan isinya saja sedangkan gambarnya tidak ada.
Mohon bantuannya gan… terima kasih sebelumnya
Nice information for newbie…
Bisa gan… tinggal agan seting di widget/gadget popular posts nya langsung gan….. silahkan coba sendiri…
saya jga newbie kang…