
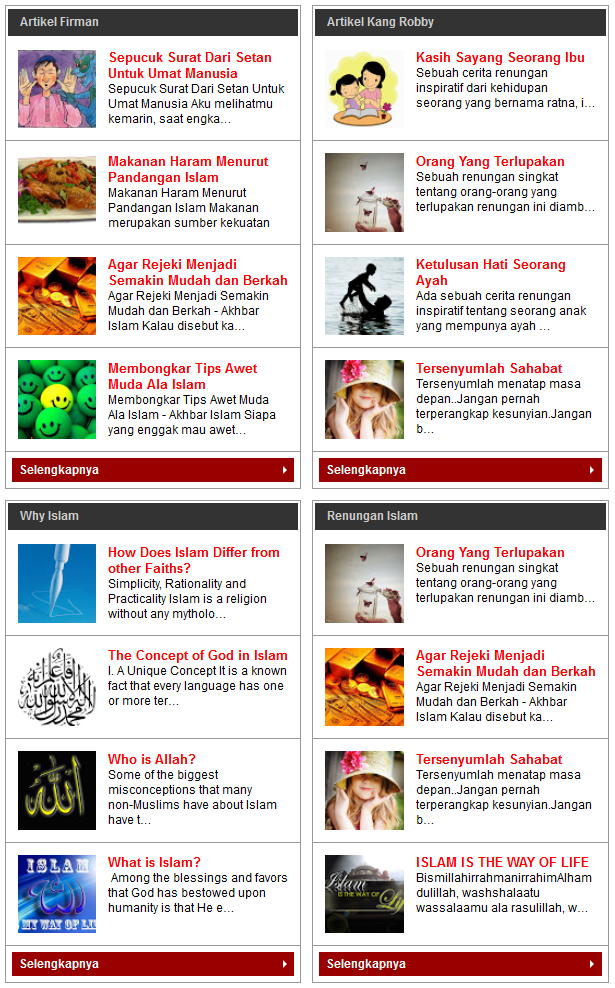
Bingung mau beri judul apa untuk artikel ini. Karena memang widget ini adalah widget Artikel Terbaru biasa yang sering digunakan para blogger. Dan yang membedakannya adalah widget ini bisa menampilkan Artikel Terbaru dari Label atau Kategori yang spesifik. Bahkan bisa menampilkan lebih dari satu. Jika anda ingin melihat artikel sebelumnya, silahkan baca Modifikasi Cantik Widget Populer Posts Menjadi Animasi Colorful.
Pada awalnya saya membuat widget ini agar bisa menampilkan posting-posting terbaru dari blog tunggal saja, namun mengingat ada juga beberapa blog yang suka menampilkan daftar posting dari blog lain, jadi sekarang widget ini tidak hanya berfungsi untuk menampilkan daftar posting dari satu feed blog, melainkan juga bisa menampilkan daftar posting dari feed blog Blogger yang lain.
Langsung saja, berikut Tutorial Jitu ala Akhbar Islam:
Widget Cantik Untuk Menampilkan Artikel Terbaru Pada Label Tertentu
1. Masuk ke halaman Layout (Tata Letak)>>Add a Widget>>HTML/JavaScript
2. Masukkan kode berikut kedalamnya:
<link rel="stylesheet" type="text/css" scoped="scoped" href="http://blogger-json-experiment.googlecode.com/svn/resources/multi-feed/multi-feed.min.css"/>
<style type="text/css" scoped="scoped">
/* Custom CSS */
.list-entries {
margin:5px;
width:270px; /* Lebar widget */
float:left;
font-size:11px;
}
</style>
<div id="feed-list-container"></div>
<div style="clear:both;"></div>
<script type="text/javascript">
var multiFeed = {
feedsUri: [
{
name: "Judul Widget 1",
url: "http://nama_blog-1.blogspot.com",
tag: "JQuery"
},
{
name: "Judul Widget 2",
url: "http://nama_blog-2.blogspot.com",
tag: "CSS"
},
{
name: "Judul Widget 1",
url: "http://nama_blog-3.blogspot.com",
tag: "Widget"
}
],
numPost: 4,
showThumbnail: true,
showSummary: true,
summaryLength: 80,
titleLength: "auto",
thumbSize: 72,
containerId: "feed-list-container",
readMore: {
text: "Selengkapnya",
endParam: "?max-results=20"
}
};
</script>
<script type="text/javascript" src="http://blogger-json-experiment.googlecode.com/svn/resources/multi-feed/multi-feed.min.js"></script>
Untuk Konfigurasi
| Opsi | Keterangan |
|---|---|
| feedsUri | Berupa array objek dimana di dalamnya terdapat beberapa data berupa name, url dan tag: name digunakan untuk menentukan judul widget, url digunakan untuk menentukan URL feed, tag digunakan untuk menentukan tag/label posting yang ingin ditampilkan. |
| numPost | Digunakan untuk menentukan jumlah posting yang ingin ditampilkan |
| showThumbnail | Ganti nilainya menjadi false untuk menyembunyikan gambar posting |
| showSummary | Ganti nilainya menjadi false untuk menyembunyikan ringkasan posting |
| summaryLength | Digunakan untuk menentukan jumlah karakter ringkasan posting |
| titleLength | Digunakan untuk memotong karakter judul posting yang terlalu panjang. Ganti nilainya menjadi angka untuk memotong karakter sebanyak angka tersebut, atau set sebagai "auto" untuk membiarkan judul posting sebagai apa adanya |
| thumbSize | Digunakan untuk menentukan ukuran thumbnail posting |
| containerId | Digunakan untuk menentukan ID kontainer yang akan digunakan untuk memuat widget |
| readMore | Terdiri dari text dan endParam. text digunakan untuk menentukan label tautan “Baca Selengkapnya” yang terletak di bawah masing-masing widget dan endParam digunakan untuk menentukan parameter akhir tautan tersebut (abaikan jika tidak perlu). |
Opsi feedsUri merupakan array objek dimana setiap objek akan mewakili masing-masing widget:
// Tiga objek = tiga widget
feedsUri: [{}, {}, {}]
Setiap objek berisi beberapa data yang digunakan untuk menentukan judul widget, sumber URL dan tag/kategori posting spesifik:
feedsUri: [
{
name: "Judul Widget 1",
url: "http://nama_blog-1.blogspot.com",
tag: "Blogger"
},
{
name: "Judul Widget 2",
url: "http://nama_blog-2.blogspot.com",
tag: "WordPress"
},
{
name: "Judul Widget 3",
url: "http://nama_blog-3.blogspot.com",
tag: "SEO"
}
]
Setelah semua konfigurasi sudah diatur dengan benar, klik Save Widget. Modifikasi tampilan bisa dilakukan di dalam tag <style> yang saya tambahkan pada widget di atas. Silahkan lihat hasil anda pada tampilan blog anda. Jika berhasil ucapkan al-hamdulillah… Jika gagal silahkan berikan komentar anda di bawah artikel ini.







testing…
testttingg….
testing….
hmmm….
Tutorialnya hanya sekedar untuk meningkatkan SEO Tutorial Jitu Akhbar Islam
Banyak warnanya gan..
Mantap 😀
widgetnya mantap gan.,thanks,.
Thanks for visiting…
wahh makasih banget gan.. sangat membantu..
Syukron akhi
Kalau gak ngerti bhaya juga kang hahahahahaha
ra mudeng mas -_____-||
Kuq isoo…?? 😀
Yoi gan… :kak:
Hoke hoke gan o/
'alaikasyukraan… :-bd
Ah dikit gitu aja wan… msak g ngerti… :kak:
wahh makasih banget gan.. sangat membantu..